What is lwc:spread?
It's a new way of composition introduced by Salesforce for Lightning Web Components. Using lwc:spread you will be able to spread out properties of your Parent component to Child component.
Now you must be thinking that we can do similar kind of stuff using API properties and Functions as well, right?
Let me tell you how this lwc:spread is different then that. So using lwc:spread you will be able to bind all your properties in an object and then you will be able to pass that object directly to your child component.
The best part is that this will be sharing the properties of that object instead of sharing the complete object as an attribute.
For example if you are creating an object in parent like mydata = {firstName:'Kapil', lastName:Batra}
Now if you will pass it using lwc:spread then you will be able to access the properties firstName & lastName directly without using the object.
You just need to have @api firstName & @api lastName in your child component.
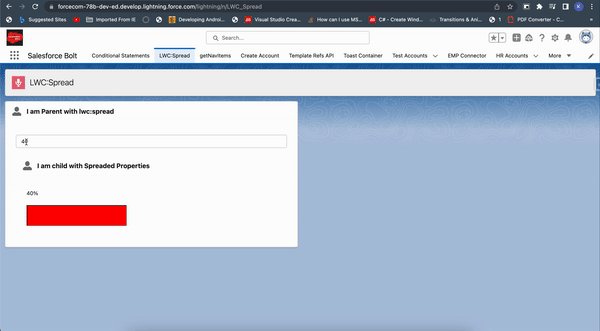
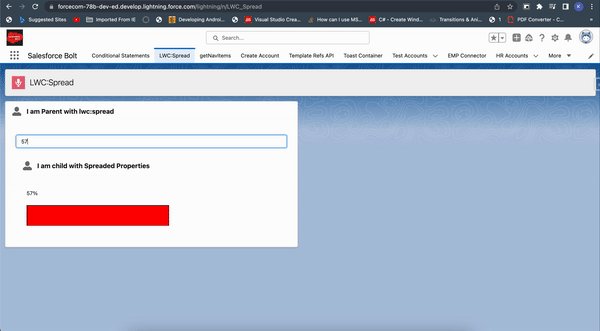
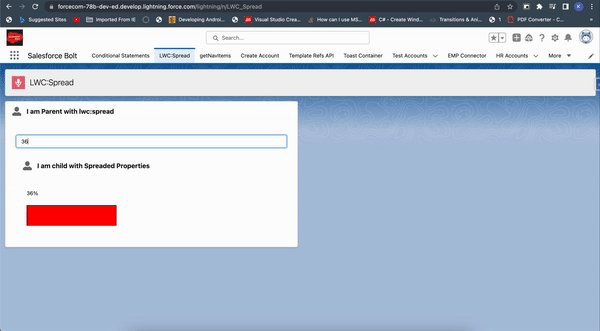
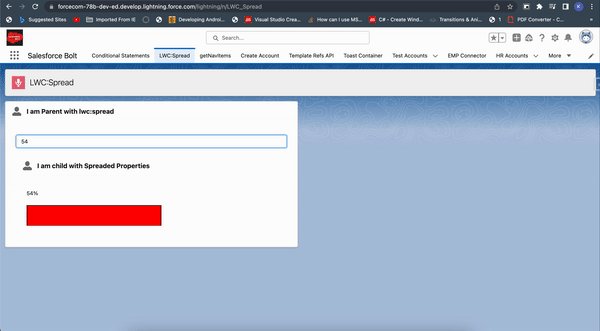
In below example I am passing a percentage value from my Parent component and displaying the percentage bar based on that.
parentComponent.html
1 2 3 4 5 6 7 8 9 10 11 | <template>
<lightning-card title="I am Parent with lwc:spread " icon-name="utility:user">
<div class="slds-var-m-around_medium">
<div style="padding:10px">
<lightning-input type="number" value={childData.percentage} onchange={handleonchange}></lightning-input>
<br/>
<c-child-component lwc:spread={childData}></c-child-component>
</div>
</div>
</lightning-card>
</template>
|
parentComponent.js
1 2 3 4 5 6 7 8 9 10 | import { LightningElement } from 'lwc'; export default class ParentComponent extends LightningElement { childData = { percentage: 20, name: 'Kapil' }; handleonchange(event){ this.childData = { percentage: event.target.value }; } } |
childComponent.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <template>
<lightning-card title="I am child with Spreaded Properties " icon-name="utility:user">
<div class="slds-var-m-around_medium">
<div style="padding:10px">
<p>{myname}</p><br />
<p>{percentage}%</p><br />
<div style={style}>
.<br/>
</div>
</div>
</div>
</lightning-card>
</template>
|
childComponent.js
1 2 3 4 5 6 7 8 9 10 | import { LightningElement,api } from 'lwc'; export default class ChildComponent extends LightningElement { @api percentage; @api myname; get style(){ return `background-color:red; min-height:50px; width: ${this.percentage}%; min-width:10px; border:1px solid black`; } } |
Output
Checkout complete video tutorial below



.png)











2 Comments
What is @api myname; used for, I didn't see any reference in the parent component and even in output.
ReplyDeleteI believe it's a typo. It should be name instead.
Delete