In this blog I will get the code snippet for the Scroll Indicator in Lightning Web Component. The functionality behind it is very easy, it's just get the current scroll position and compare it with total scroll value.
Please check below code and video tutorial
ScrollIndicator.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <template> <div class="slds-box slds-theme_default"> <lightning-card title="Terms & Conditions"> <div class="progress-container"> <div class="progress-bar" data-id="myBar"> </div> </div> <div data-id="containerDiv" class="container slds-p-around_small"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla leo enim, lacinia commodo sodales id, auctor non dolor. Aenean ut malesuada arcu. Vestibulum urna magna, malesuada in magna eu, sollicitudin cursus ipsum. Cras aliquam dictum ligula, nec dictum odio maximus ut. Donec et lectus eu magna iaculis bibendum. Nam eu suscipit mi, eu iaculis leo. Quisque dictum tincidunt nisl, vitae dignissim arcu vulputate non. Maecenas sagittis justo non scelerisque sodales. Nunc ut lorem porta, vestibulum odio quis, aliquet massa. <br /> Pellentesque nec molestie lectus. Mauris in iaculis tellus. Curabitur mi mi, lobortis eget risus id, viverra vehicula neque. Mauris vel nisi sagittis, maximus dolor non, tempor orci. Vivamus maximus aliquet ex in porttitor. Duis egestas, libero non viverra congue, erat ipsum vulputate velit, in vestibulum lacus metus quis tortor. Aenean quis pharetra arcu. Donec eu sapien lacus. Quisque vitae orci ut nulla commodo eleifend. Pellentesque eget tellus rhoncus, pretium sapien sit amet, posuere justo. Donec laoreet nulla nulla, ut pharetra ipsum tincidunt vel. Aliquam porttitor urna vel mauris dictum, et molestie risus malesuada. Aenean auctor dui velit, vel luctus elit aliquam et. Cras ligula tortor, accumsan id tellus sit amet, tristique fringilla turpis. Integer sed eleifend ante, nec semper dui. <br /> Nam quis ipsum ac metus posuere cursus. Nulla porta semper lorem vitae venenatis. Nunc cursus tincidunt congue. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean maximus scelerisque magna sit amet pharetra. Sed non imperdiet dui. Nam eu tortor vulputate, venenatis nunc id, mattis neque. Suspendisse mattis lacus eu nunc faucibus, vitae vulputate metus iaculis. Aenean fermentum rutrum ipsum, eget commodo enim ullamcorper sit amet. <br /> Praesent dictum accumsan massa, non sollicitudin elit laoreet sed. Morbi in odio turpis. Praesent ac imperdiet justo. Mauris tincidunt ultrices enim. Nulla facilisi. Vestibulum hendrerit, felis a consequat pretium, dolor risus tristique mauris, vitae consequat orci nibh sagittis sapien. In hac habitasse platea dictumst. Aenean molestie dolor ligula, quis porta lectus suscipit vel. <br /> Vestibulum malesuada pulvinar interdum. Praesent accumsan velit leo, eu vestibulum justo lacinia eget. Sed sit amet tempor sapien. Suspendisse potenti. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam venenatis tincidunt neque quis luctus. Nunc dictum est eu augue cursus, in convallis lorem aliquam. Phasellus at nisl cursus, mollis mi non, sagittis dolor. <br /> Pellentesque nec molestie lectus. Mauris in iaculis tellus. Curabitur mi mi, lobortis eget risus id, viverra vehicula neque. Mauris vel nisi sagittis, maximus dolor non, tempor orci. Vivamus maximus aliquet ex in porttitor. Duis egestas, libero non viverra congue, erat ipsum vulputate velit, in vestibulum lacus metus quis tortor. Aenean quis pharetra arcu. Donec eu sapien lacus. Quisque vitae orci ut nulla commodo eleifend. Pellentesque eget tellus rhoncus, pretium sapien sit amet, posuere justo. Donec laoreet nulla nulla, ut pharetra ipsum tincidunt vel. Aliquam porttitor urna vel mauris dictum, et molestie risus malesuada. Aenean auctor dui velit, vel luctus elit aliquam et. Cras ligula tortor, accumsan id tellus sit amet, tristique fringilla turpis. Integer sed eleifend ante, nec semper dui. <br /> Nam quis ipsum ac metus posuere cursus. Nulla porta semper lorem vitae venenatis. Nunc cursus tincidunt congue. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean maximus scelerisque magna sit amet pharetra. Sed non imperdiet dui. Nam eu tortor vulputate, venenatis nunc id, mattis neque. Suspendisse mattis lacus eu nunc faucibus, vitae vulputate metus iaculis. Aenean fermentum rutrum ipsum, eget commodo enim ullamcorper sit amet. <br /> Praesent dictum accumsan massa, non sollicitudin elit laoreet sed. Morbi in odio turpis. Praesent ac imperdiet justo. Mauris tincidunt ultrices enim. Nulla facilisi. Vestibulum hendrerit, felis a consequat pretium, dolor risus tristique mauris, vitae consequat orci nibh sagittis sapien. In hac habitasse platea dictumst. Aenean molestie dolor ligula, quis porta lectus suscipit vel. <br /> Vestibulum malesuada pulvinar interdum. Praesent accumsan velit leo, eu vestibulum justo lacinia eget. Sed sit amet tempor sapien. Suspendisse potenti. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam venenatis tincidunt neque quis luctus. Nunc dictum est eu augue cursus, in convallis lorem aliquam. Phasellus at nisl cursus, mollis mi non, sagittis dolor. </p> </div> </lightning-card> <br /> </div> </template> |
ScrollIndicator.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | import { LightningElement } from 'lwc'; export default class ScrollIndicator extends LightningElement { renderedCallback() { this.template .querySelector('[data-id="containerDiv"]') .addEventListener("scroll", this.myFunction); } disconnectedCallback() { this.template .querySelector('[data-id="containerDiv"]') .removeEventListener("scroll", this.myFunction); } myFunction = () => { let divObj = this.template.querySelector('[data-id="containerDiv"]'); let clientScrollMinValue = divObj.scrollTop - 5; console.log("🚀 ~ clientScrollMinValue:", clientScrollMinValue); let clientScrollMaxValue = divObj.scrollTop + 5; console.log("🚀 ~ clientScrollMaxValue:", clientScrollMaxValue); let targetValue = divObj.scrollHeight - divObj.clientHeight; console.log("🚀 ~ targetValue:", targetValue); let myBar = this.template.querySelector('[data-id="myBar"]'); let scrolled = (clientScrollMinValue / targetValue) * 100; if (scrolled > 97) { scrolled = 100; } else if (scrolled < 1) { scrolled = 0; } myBar.style.width = scrolled + "%"; }; } |
ScrollIndicator.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .container { height: 350px; overflow-y: scroll; } .progress-container{ width:100%; height: 8px; background: #ccc; } .progress-bar{ height: 8px; background: #04AA6D; width: 0%; } |
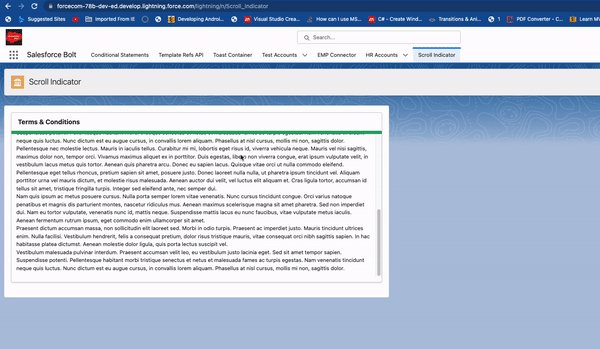
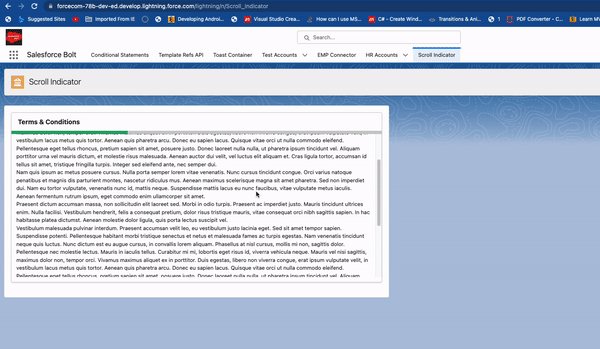
Output
Checkout complete video tutorial below
If you have any question please leave a comment below.
If you would like to add something to this post please leave a comment below.
Share this blog with your friends if you find it helpful somehow !
Thanks
Happy Coding :)















0 Comments