In this blog you will learn to use veriphone APIs and verify a phone number using it !!
I was looking for a solution to verify the phone number in my Salesforce Org and then I came across veriphone.io
In this example I am connecting veriphone APIs with my Salesforce Org to verify the phone number. I will create a Headerless Quick Action for that on Account Object and will verify Account's Phone number on click of it.
To check complete features and other details please visit veriphone.io website.
Step-1
Create a free account on veriphone.io and get the API key. We will use this API while making the callout.
Step-2
Add the callout domain in the remote site settings in your Salesforce Org as shown below :
Step-3
Create a Headerless Quick Action Lightning Web Component and APEX for Account as shown below :
HTML - As this is a Headerless QA it doesn't require any UI.
JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import { LightningElement, api, wire } from "lwc";
import verifyPhone from "@salesforce/apex/veriPhoneController.verifyPhone";
import { getRecord, getFieldValue } from "lightning/uiRecordApi";
import { ShowToastEvent } from "lightning/platformShowToastEvent";
import PHONE_FIELD from "@salesforce/schema/Account.Phone";
const fields = [PHONE_FIELD];
export default class VeriPhoneLWC extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: "$recordId", fields })
account;
@api invoke() {
let phone = getFieldValue(this.account.data, PHONE_FIELD);
verifyPhone({ phone: phone })
.then((result) => {
if (result.phone_valid === true) {
let msg =
"This is a valid phone number from " +
result.phone_region +
" having " +
result.carrier +
" as carrier.";
const evt = new ShowToastEvent({
title: "Valid Phone Number",
message: msg,
variant: "success"
});
this.dispatchEvent(evt);
} else {
const evt = new ShowToastEvent({
title: "Error",
message: "Noa a valid phone number !",
variant: "error"
});
this.dispatchEvent(evt);
}
})
.catch((error) => {
console.log("===>Error during callout : " + JSON.stringify(error));
});
}
}
|
js-meta.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>52.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__RecordAction</target> </targets> <targetConfigs> <targetConfig targets="lightning__RecordAction"> <actionType>Action</actionType> </targetConfig> </targetConfigs> </LightningComponentBundle> |
VeriPhoneDescriptor.cls
1 2 3 4 5 6 7 8 9 10 | public with sharing class VeriPhoneDescriptor {
@AuraEnabled public String status;
@AuraEnabled public Boolean phone_valid;
@AuraEnabled public String phone_region;
@AuraEnabled public String carrier;
public VeriPhoneDescriptor parseJSON(String json){
return (VeriPhoneDescriptor) System.JSON.deserialize(json, VeriPhoneDescriptor.class);
}
}
|
VeriPhoneController.cls
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public with sharing class VeriPhoneController {
@AuraEnabled
public static VeriPhoneDescriptor verifyPhone(String phone){
//I am having my API Key in custom label. You can use the key directly in code itself !!
string endpoint='https://api.veriphone.io/v2/verify?phone='+phone+'&key='+Label.apiKey;
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint(endPoint);
request.setMethod('GET');
system.debug(request);
HttpResponse response = http.send(request);
System.debug('===>Response : '+response.getBody());
return new VeriPhoneDescriptor().parseJSON(response.getBody());
}
}
|
Step-4
Create a Quick Action button on Account object and add it using page layout.
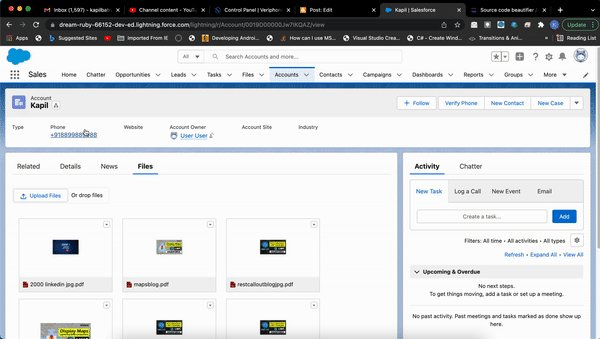
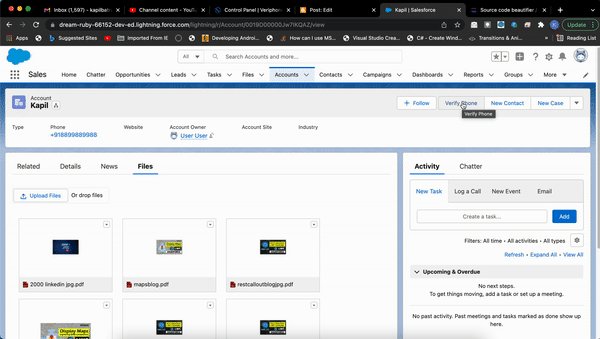
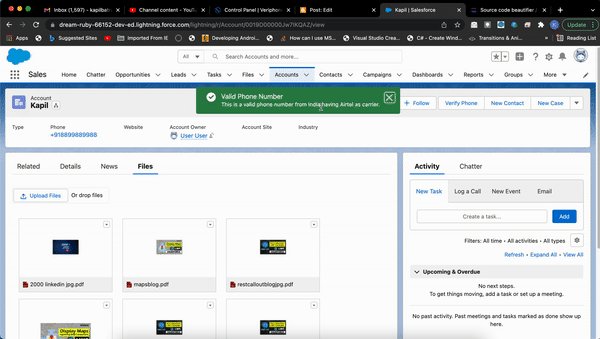
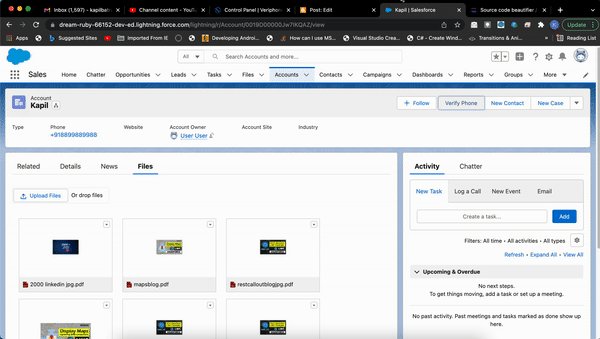
Output

















0 Comments