LWC Stack is Lightning Web Component tutorial series by Salesforce MVP Kapil Batra. In this series you will find LWC tutorials from beginner to intermediate level.
So if you are working on it or planning to learn LWC then this video series is for you. Let's learn and grow together ! Please check complete code below from LWC Stack EP-14
Parent HTML
1 2 3 4 5 6 7 8 9 10 | <template>
<lightning-card title="I am Listening" icon-name="utility:user">
<div class="slds-var-m-around_medium">
Count of Clicks : {count}
<c-child-Component-Communication onincreasecount={handleEventChange}>
</c-child-Component-Communication>
</div>
</lightning-card>
</template>
|
1 2 3 4 5 6 7 8 | import { LightningElement } from 'lwc';
export default class ParentComponentCommunication extends LightningElement {
count =1;
handleEventChange(){
this.count = this.count + 1;
}
}
|
Child HTML
1 2 3 4 5 6 7 8 9 | <template>
<lightning-card title="I am communicating " icon-name="utility:user">
<div class="slds-var-m-around_medium">
<lightning-button label="Count++" onclick={handleOnClick}>
</lightning-button>
</div>
</lightning-card>
</template>
|
Child JS
1 2 3 4 5 6 7 | import { LightningElement } from 'lwc';
export default class ChildComponentCommunication extends LightningElement {
handleOnClick(){
this.dispatchEvent(new CustomEvent('increasecount'));
}
}
|
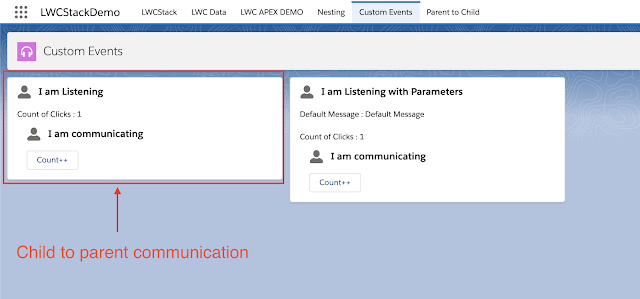
Output















0 Comments