We will create a custom object to store the ZOOM data.
Please follow steps below :
2. Go to https://zapier.com/ and log in to your account or create a new one.
3. On the dashboard click on Make a Zap button as shown below :
4. Create zap page will appear. On the top left corner you can edit your zap name. Select the ZOOM application on "When this happens..." section and select the action "New Meeting" as we are running our trigger when a new meeting is getting scheduled.
5. Select your ZOOM account in choose account section and select a demo meeting from customize new meeting section. Then hit "Continue" --> "Test Trigger" --> "Continue". It will test the dummy data from demo meeting in Zapier.
6. Select Salesforce as your target application in "Do this..." section and choose "Create a Record" action as we are going the save ZOOM data by creating a new record in our salesforce org.
7. Hit continue and then add your salesforce account in the "Choose Account" section and hit continue again.
8. Select your object and map fields by clicking on it in "Customize Records" section and hit Continue button.
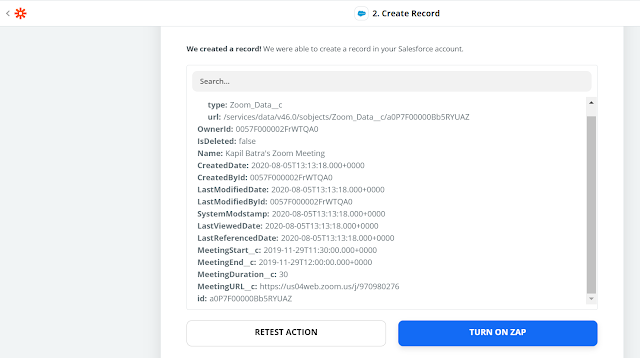
9. Verify the data and hit "Test & Continue" button, it will create a new record in your salesforce org.
10. Just turn on the zap and enjoy the show. Now it will create a record in your custom object whenever a new meeting will be scheduled in your zoom account.
Checkout below video for complete configuration and live demo !
If you have any question please leave a comment below.
If you would like to add something to this post please leave a comment below.
Share this blog with your friends if you find it helpful somehow !
Thanks
Keep Coding























2 Comments
Hai,
ReplyDeleteI Need to Integrate Zoom With Salesforce, Main Job is i need to Save the Recordings of the Each Meeting in Salesoforce. Like Once the Meeting and Recording Completed, i need to sync the Recording in Salesforce, Can You Explain How to Do that..
Thanks in Advance,
Aravinth S.
Hi Aravinth, for that you may use New Recording event in zoom that will be connected with your zoom account!
Delete