Showing posts from June, 2020Show all
Send WhatsApp and Save Chat using Lightning Component Salesforce | Salesforce Tutorials
Kapil
June 28, 2020
Hello folks, In this article you will learn to send WhatsApp and Save the Chat using L…
Sort Picklist Values in Lightning Component Salesforce | #Salesforce Tutorials
Kapil
June 23, 2020
In this article you will learn to sort the values in Picklist in Lightning Component. …
Formula to get time zone based on Area Code in Salesforce
Kapil
June 17, 2020
In this article you will learn to create a formula to get the time zone based on Area …
APEX Trigger and Test Class to Prevent Account Deletion | #Salesforce Tutorials
Kapil
June 14, 2020
In this article you will learn to create a Before Delete Trigger and Test Class to p…
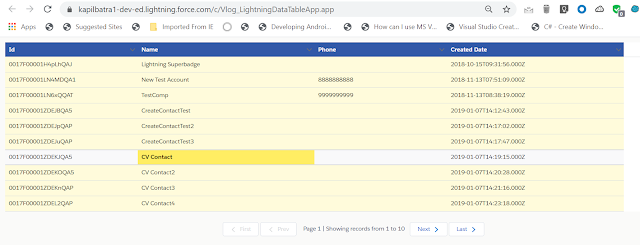
Change Background Color in Lightning Data Table Salesforce
Kapil
June 11, 2020
In this Article you will learn how you can apply some custom CSS in Lightning Data Tab…
Newsletter
Subscribe Us
Random Posts
3/random/post-list
Recent in Sports
3/recent/post-list
Most Popular

Understand Queueable Apex with Example and Test Class | #Salesforce
September 10, 2020
Menu Footer Widget
Crafted with by TemplatesYard | Distributed By Blogger Templates















Join the BOLT