Showing posts from April, 2019Show all
Alert in Lightning Component
Kapil
April 14, 2019
How to show Alerts in Lightning Component. So today we'll learn to use alerts …
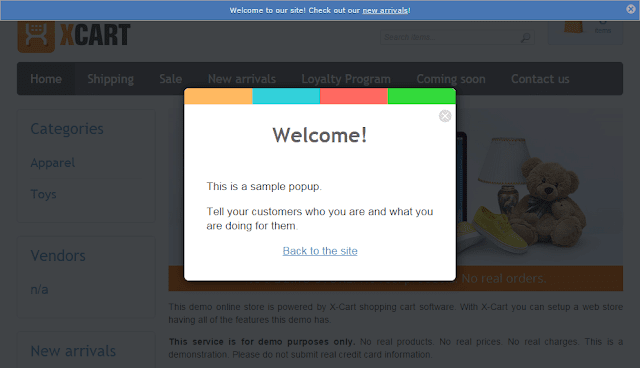
Modal Popup in Lightning Component Salesforce
Kapil
April 13, 2019
How to display modal popup on button's click in Lightning Component ? To …
Required field validation in Lightning Component.
Kapil
April 11, 2019
How to apply required field validation in lightning component ? Lets learn it by an…
Spinner in Lightning Component.
Kapil
April 11, 2019
How to show Spinner in lightning component :- In lightning component spinner is ve…
Newsletter
Subscribe Us
Random Posts
3/random/post-list
Recent in Sports
3/recent/post-list
Most Popular
Menu Footer Widget
Crafted with by TemplatesYard | Distributed By Blogger Templates














.png)
Join the BOLT